WebStorm是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
WebStorm对流行框架提供高级支持,比如AngularJS,智能提示AngularJS指令(包括自定义指令)。具体看下webstorm的特色:
WebStorm特色
智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化代码不仅可以格式化,而且所有规则都可以自己来定义
html提示大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮。
代码重构这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试支持代码调试,界面和IDEA相似,非常方便。
汉化WebStorm
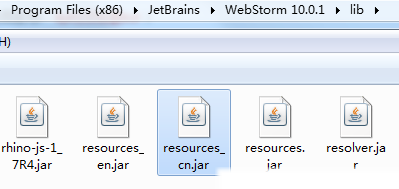
WebStorm是英文版的,如果需要汉化请将汉化包粘贴到WebStorm 10.0.1lib目录下(我本地的版本:WebStorm 10.0.1),如图:

webstorm汉化
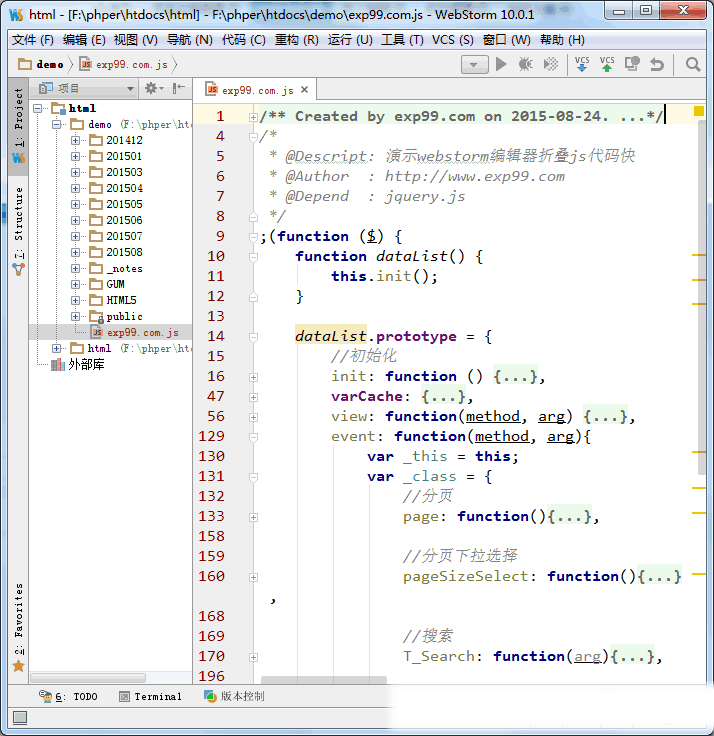
webstorm智能折叠JS代码
由于同事的推荐,我初识webstorm编辑器。让我喜欢它的最大原因:webstorm可以智能折叠JS代码快!
以下是webstorm汉化后及JS代码折叠后的界面:

webstorm汉化后及JS代码折叠的界面
下载WebStorm编辑器(含汉化包等)